Picture a scenario where the hues in your beloved apps and websites can evoke excitement, serenity, or trustworthiness in your emotions.
Certainly piquing your curiosity, isn’t it?
Within this article, we will delve into the art of utilizing colors to forge emotional bonds with your users.
- Comprehending Color Psychology
First and foremost, it’s essential to have a solid understanding of color psychology.
Colors possess the power to elicit distinct emotions and associations.
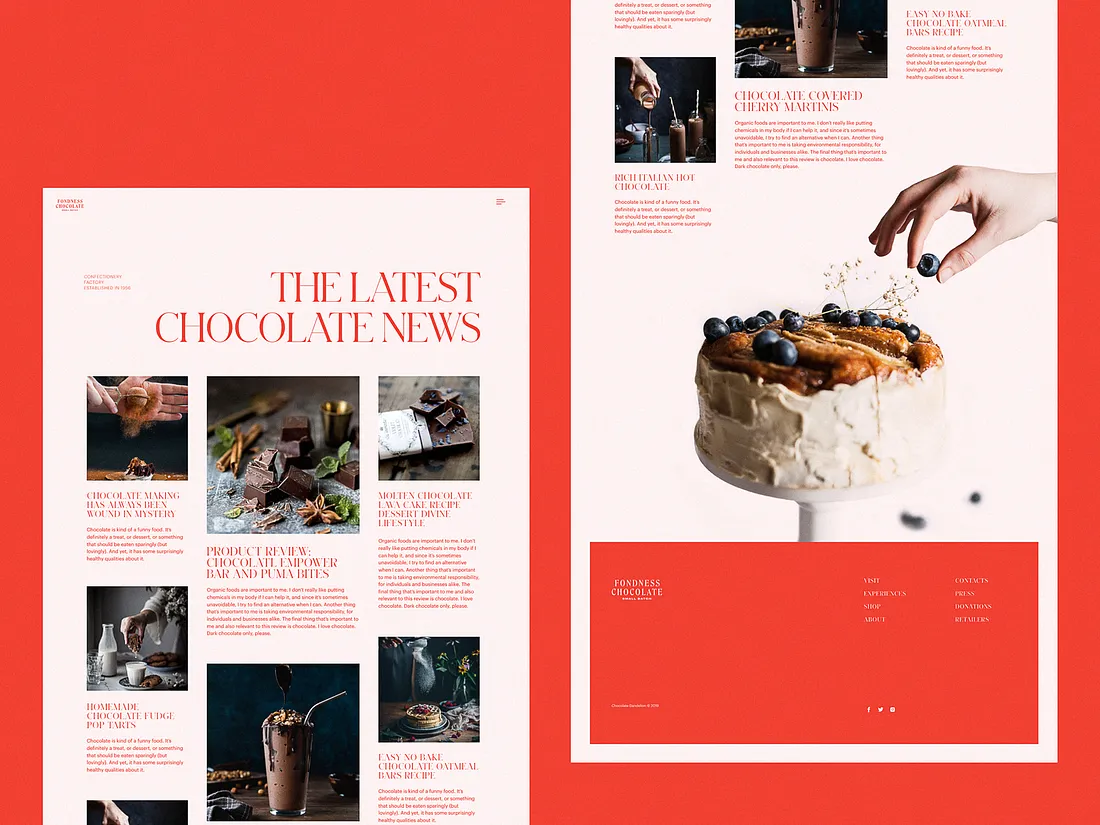
For instance, red has the potential to ignite feelings of excitement and passion, whereas blue often evokes sensations of tranquility and trust. 

- Forging Emotional Bonds
The primary objective of every user interface is to create a bond with its users.
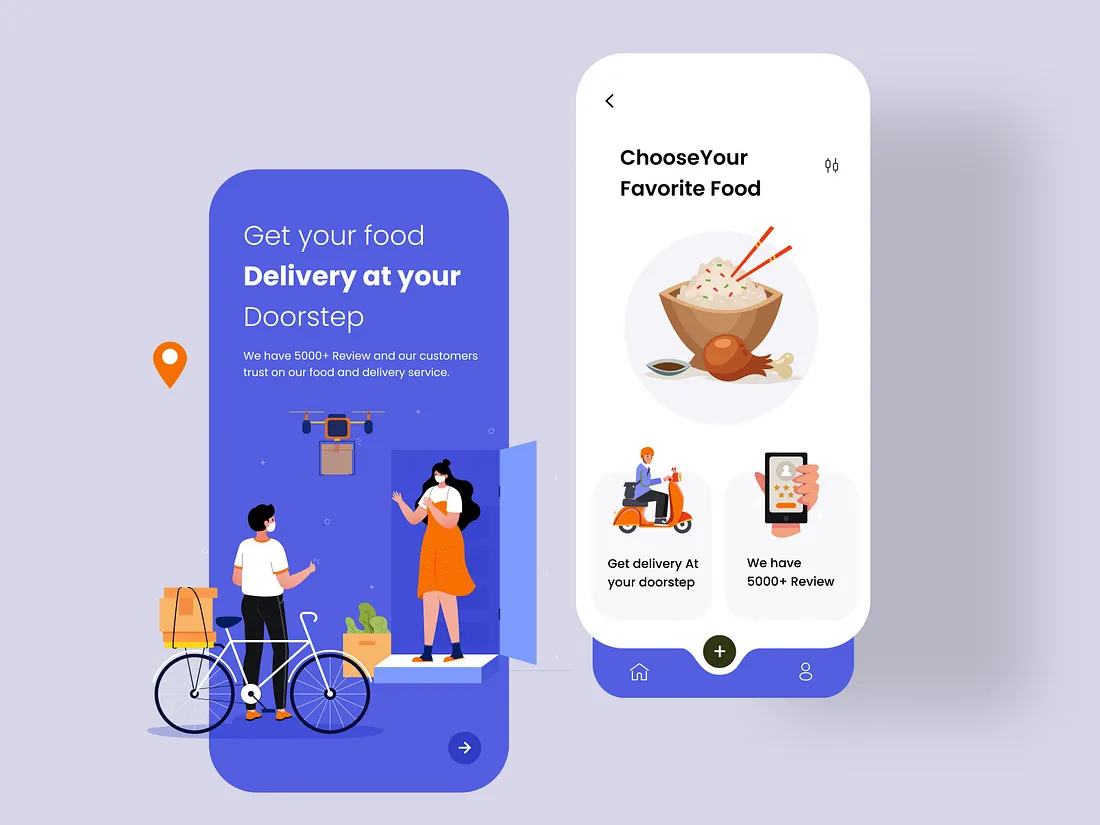
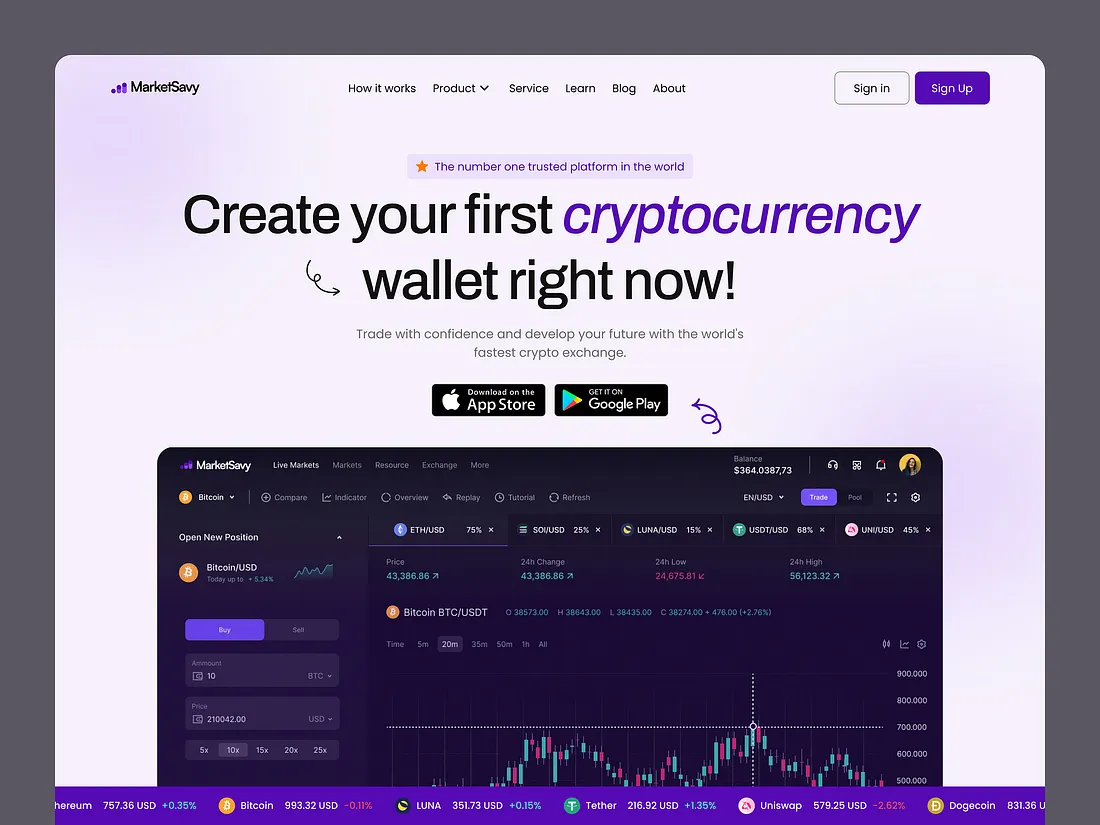
Color assumes a pivotal role in achieving this objective.
Consider the experience of visiting a website that employs neon greens and bright reds for a funeral home—the stark mismatch between the desired ambiance and the color scheme is disconcerting.
In contrast, a calming palette of subdued blues and gentle grays would be considerably more fitting, engendering a feeling of compassion and connection.
- Embracing Accessibility and Inclusivity
When designing for emotional impact, it’s essential to guarantee that your color selections do not leave anyone behind.
Certain users may experience visual impairments or color blindness, which can make specific color combinations challenging to perceive.
To tackle this, designers should integrate inclusive design principles, including ensuring ample color contrast and utilizing alternative cues such as icons or text labels.
- Cultural Significance
Colors can carry diverse meanings and significance across different cultures.
For instance, while white often symbolizes purity and innocence in many Western cultures, it frequently conveys mourning in Asian cultures.
When crafting UI for a global audience, it’s imperative to grasp these cultural subtleties to avoid inadvertently evoking the wrong emotions.
- A/B Testing and User Feedback
The effectiveness of color choices can be subjective, and what resonates with one audience may not resonate with another. A/B testing and user feedback serve as invaluable tools for honing your UI design.
By presenting users with various color schemes and gathering their input, you can fine-tune the emotional impact of your design to align more closely with the preferences and expectations of your target audience.
Colors have the power to evoke emotions and foster connections in the digital realm.
The next time you explore a website or utilize an app, keep in mind that the colors you encounter aren’t randomly selected; they are thoughtfully chosen to elicit specific feelings.
So, the world of design transcends mere aesthetics; it’s about eliciting emotions.
Stay observant, and you'll perceive the world in a whole new light https://synpass.pro/contact 🌈