HTML serves as the cornerstone of the internet, constituting the substance of nearly every webpage encountered. Recognized for its fundamental tags and attributes, HTML harbors concealed treasures capable of enhancing website interactivity, aesthetics, and functionality. Here are five HTML tricks that you might not be aware of:
◈ Custom Data Attributes (data-*): HTML allows you to create custom data attributes prefixed with data-. These attributes can store extra information that is not displayed but can be utilized by JavaScript or CSS.

◈ <details> and <summary> Elements: These elements allow you to create collapsible sections of content. The <details> element contains the content, and the <summary> element provides a title or summary that users can click on to expand or collapse the content.

◈ Responsive Images with srcset and sizes Attributes: You can specify multiple image sources and their respective sizes using srcset and sizes attributes, allowing the browser to choose the most appropriate image based on the device’s screen size and resolution.

◈ <progress> Element: This element allows you to create a progress bar. You can specify the current value and maximum value, and the browser will render a progress bar accordingly.

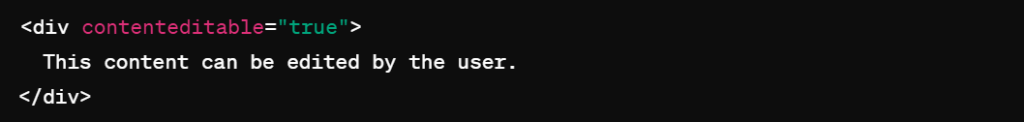
◈ Contenteditable Attribute: Adding contenteditable attribute to any HTML element makes it editable by the user, allowing them to modify the content directly in the browser.

These five HTML tricks show that HTML is more than just a markup language. You can use these tricks to improve user experience, accessibility, and simplify development workflows for your web projects. Try these HTML tricks on your next project and see what HTML can do!
Fill out the form on the following page: https://synpass.pro/contactsynpass/ to contact us regarding your project ☝

