Learning from mistakes is crucial for developers. Today I’m sharing code errors that can significantly affect your project. Understanding these mistakes and their solutions will help you write clean, efficient, and maintainable code, saving you (and your team) a lot of trouble in the long run.
🔥 Forgetting to Validate User Input
Users can be unpredictable. Malicious input can create security vulnerabilities like SQL injection or script injection, and even minor errors can disrupt your code.
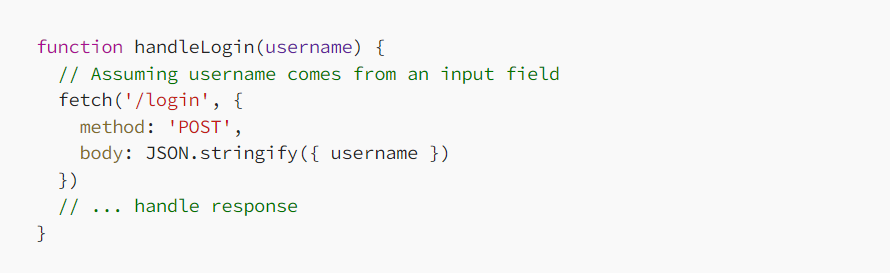
Bad Example:

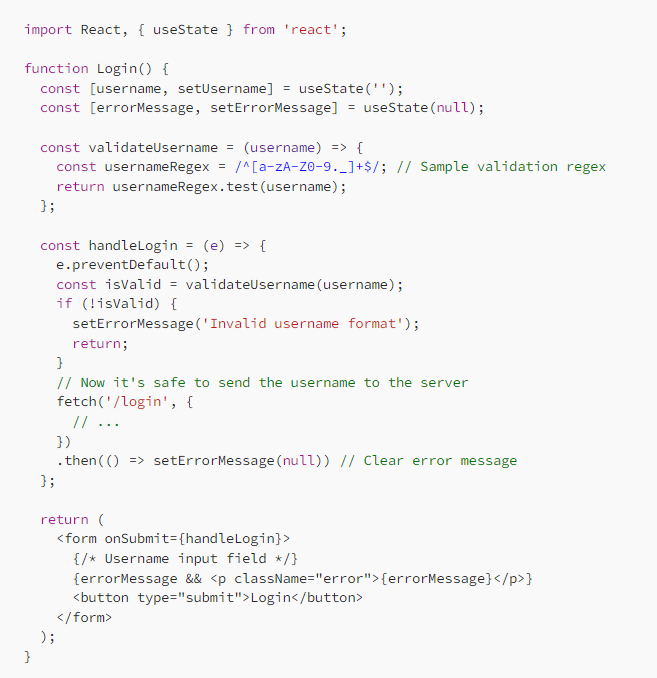
Solution: Always validate user input on both the client side (using frameworks like React Hook Form) and server side. Sanitize and clean any data used in queries or actions.

🔥 Ignoring Code Formatting and Comments
Unreadable code is difficult to debug and maintain. Inconsistent formatting makes understanding the logic challenging, and missing comments leave future developers (including you) in the dark.
Solution: Use linters and code formatters (like ESLint and Prettier for React) to ensure consistent formatting. Write clear and concise comments to explain the purpose of each part of your code.
🔥 Reinventing the Wheel (Without Reason)
While creating a custom dropdown menu from scratch might seem appealing, many well-tested libraries (like React Bootstrap or Material UI) can save you time and effort.
Solution: Before building anything from scratch, look for existing libraries or frameworks that offer the functionality you need. This leverages the work of other developers and ensures you use well-established components.
🔥 Using Magic Numbers and Hardcoded Values
Magic numbers make code hard to understand and maintain. Imagine the number 10 appearing in various places in your software—what does it represent?
Solution: Use constants or environment variables for important values. This makes it easy to change these values in different environments (development, staging, production) and keeps your code cleaner. For example, use a constant like DEFAULT_PADDING with a value of 10 throughout your component styles.
🔥 Overusing Global Variables
Global variables can lead to unexpected consequences and make debugging difficult. If two parts of your code unexpectedly change a global variable, it can result in strange behavior.
Solution: Manage data flow within your components using local variables or dependency injection. In React, pass data through props or manage the application state using context.
🔥 Spaghetti Logic
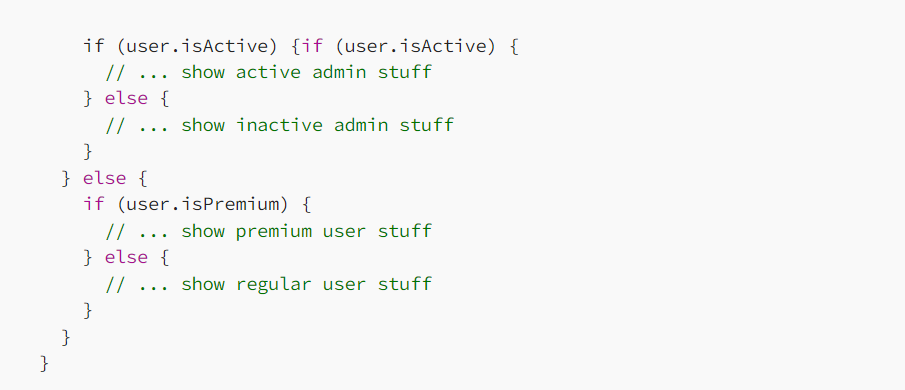
Complex if statements and convoluted logic can confuse your code.

Solution: Break complex logic into simpler, reusable functions. This makes your code more readable, testable, and maintainable. Use design patterns like the Strategy pattern to manage multiple conditional actions cleanly.
🔥 Ignoring Unit Testing
Your code may work now, but what happens when you add new features? Unit tests ensure your code components (like functions or components) continue to work correctly.
Solution: Use a testing framework like Jest (for React) to create unit tests for your project. This catches errors early and gives you confidence when modifying code.
🔥 Not Using Version Control
Imagine losing all your code due to a hard disk crash! Version control systems like Git track changes to your code over time, allowing you to revert to previous versions if needed and collaborate more efficiently.
Solution: Use Git for version control. Many tools are available to help you understand the basics and integrate them into your workflow.
🔥 Failing to Plan for Edge Cases
Edge cases are the unexpected events your code might encounter. For example, what if a user enters an empty string into a search form?
Solution: Consider edge cases during the design process and write code to handle them correctly. This reduces unexpected errors and enhances the overall user experience.
🔥 Ignoring Security Best Practices
Security vulnerabilities in your code can have severe consequences. Always follow security best practices, such as proper user authentication, authorization, and input sanitization.
Solution: Stay updated on the latest web security threats and best practices. Many online resources can help you secure your web applications.
Proactive Strategies for Healthy Code
Beyond avoiding these mistakes, here are some proactive measures I incorporate into my workflow:
- Linters and Code Formatters: These tools catch errors and enforce consistent formatting early on, saving debugging time and promoting cleaner code.
- Unit Testing: Writing unit tests for critical parts of my code ensures they function as expected and provides a safety net for future modifications.
- Version Control (Git): Git allows me to track changes, revert to previous versions if needed, and collaborate effectively with others.
- Code Reviews: Regular code reviews with other developers help identify potential issues and improve overall code quality.
- Staying Updated: The web development landscape constantly evolves. I make an effort to stay up-to-date with new technologies, best practices, and security threats.
Writing clean, maintainable, and efficient code is a continuous learning process. By avoiding these common mistakes and incorporating proactive measures, you can write code that not only works well today but also makes your life (and your team’s lives) easier in the long run.
Happy Coding https://synpass.pro/contactsynpass/ 🚀🚀🚀