CSS (Cascading Style Sheets) is the backbone of modern web design, allowing developers to create visually appealing and responsive websites. Mastering CSS can transform a plain, functional site into a stunning, user-friendly experience. Here are some effective CSS techniques to elevate your website design.
🌀 Add Transitions and Animations
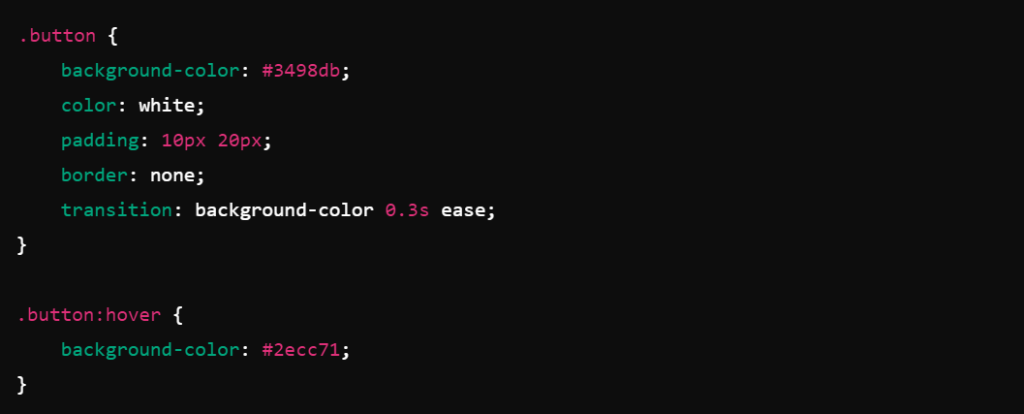
Transitions and animations can add a dynamic and interactive feel to your website. Simple hover effects and keyframe animations can make elements stand out. Here’s an example of a button hover effect:

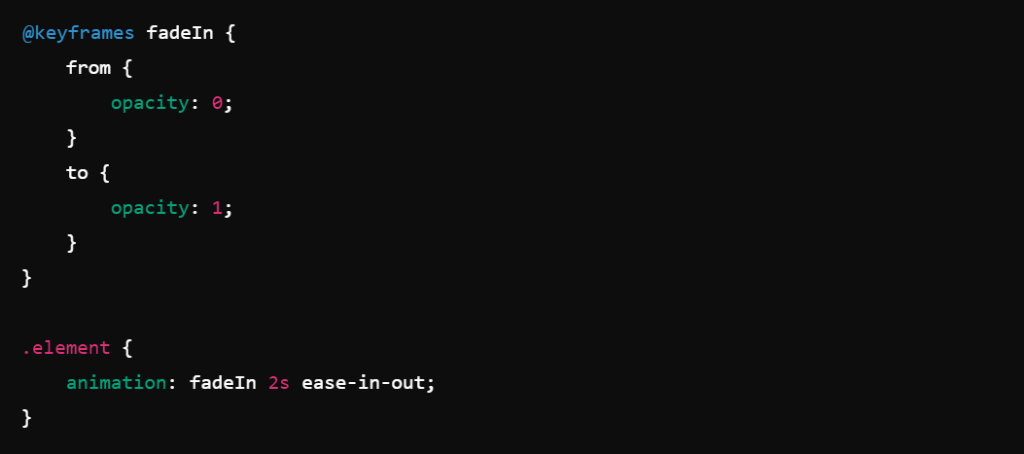
For more complex animations, you can use keyframes:

This animation will fade the element in over 2 seconds.
🌀 Box Shadow Effect
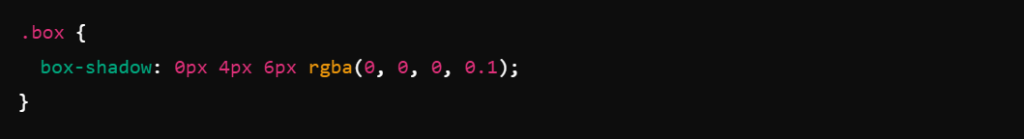
Adding shadows to elements can enhance their depth and visual appeal. Use the following code to easily add a shadow effect around an element:

This code creates a subtle shadow around the .box element, enhancing its visual layering.
🌀 Smooth Transition Animations
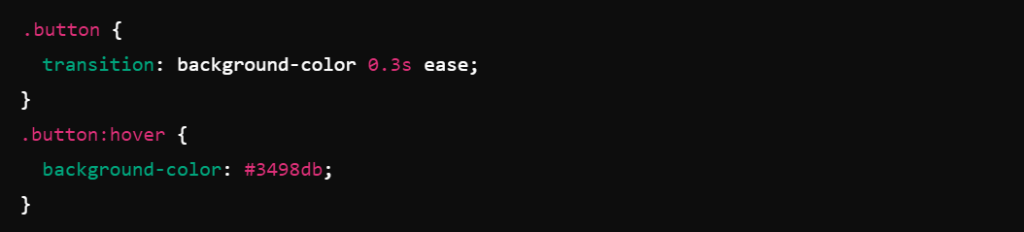
CSS transitions are a simple way to enhance web page interactivity. The following code adds a smooth transition to color changes:

The button’s background color smoothly transitions to a new color when hovered over.
🌀Opacity
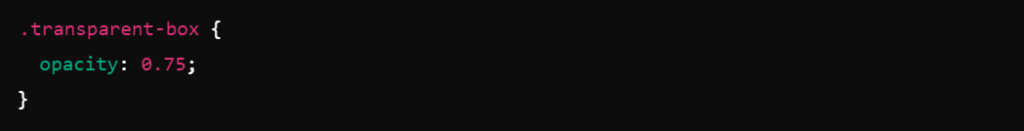
Set the opacity of elements to create a sense of depth or for visual effects:

This code sets the .transparent-box‘s opacity to 75%.
🌀 Enhanced Hover Effects
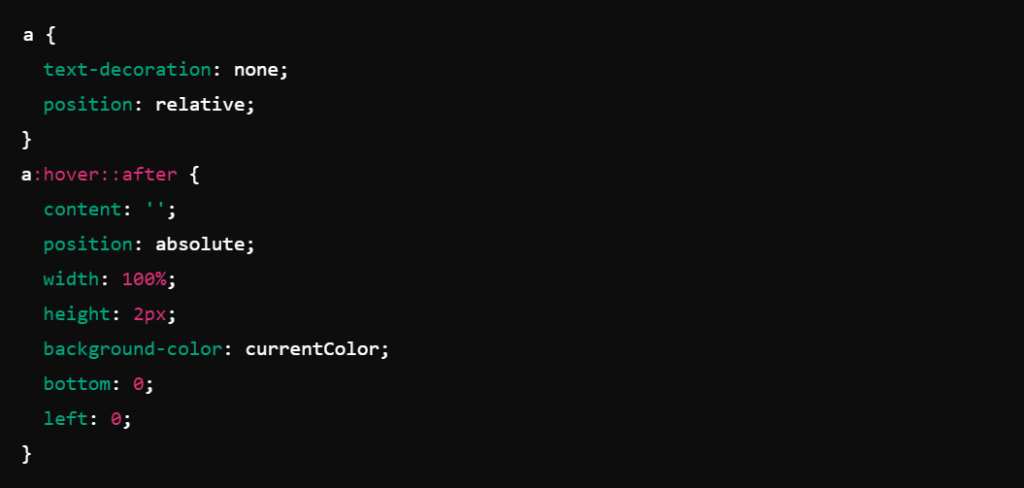
Enhancing hover effects can improve user experience by clearly indicating interactive elements. Use the following code to add an underline hover effect to links:

This code adds an underline effect below links on hover.
🌀 Multi-Column Layout
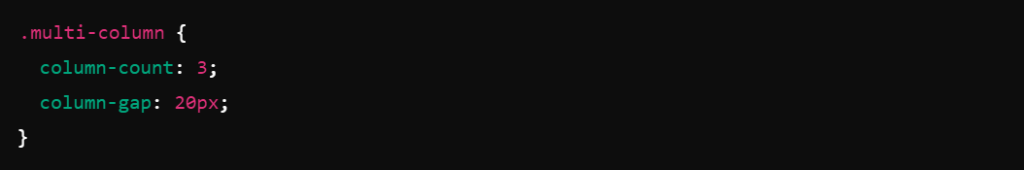
Create a multi-column layout for textual content to enhance readability:

This code divides the content into three columns, improving the page’s visual appeal and readability.
🌀 Responsive Grid Layout
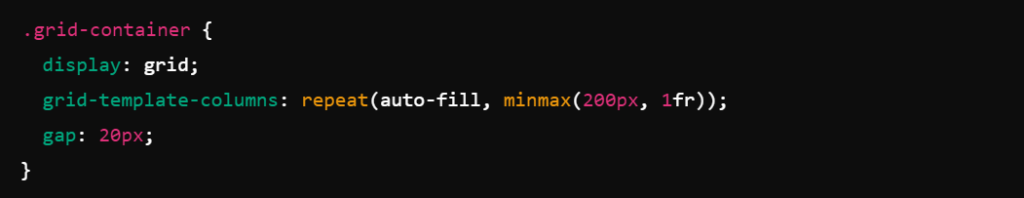
Use CSS Grid to quickly create responsive layouts:

This code creates a responsive grid that automatically adjusts to different screen sizes.
🌀 Circular Avatars
Crop images into circles, often used for profile pictures:

This code crops images into circles and sets a fixed size.
Effective use of CSS can significantly enhance your website design, making it more engaging and user-friendly. Experiment with these techniques and keep up with the latest CSS advancements to continuously improve your web design skills.
If you want your website to stand out, contact us today https://synpass.pro/contactsynpass/

