The creator of NPM has unveiled two groundbreaking tools that are set to redefine the landscape of JavaScript development: vlt, a next-generation package manager, and vsr, a serverless package registry. These innovations promise to revolutionize how developers manage dependencies and distribute packages.
📦 vlt: The Cutting-Edge Package Manager
vlt isn’t just another package manager; it’s an open-source powerhouse tailored to streamline your development workflow. Built for speed, intelligence, and user-friendliness, it offers a suite of advanced features:
- 🚄 Lightning-fast Installations: Reduce dependency installation times and focus more on coding.
- 🔍 Smart Dependency Queries: Use a new, intuitive selector syntax for managing packages with ease.
- 📊 Advanced Visualizations: Export your dependency graphs in formats like Mermaid, JSON, or a tree structure.
- 🖥️ Intuitive GUI: Navigate and analyze your project dependencies seamlessly via a graphical interface.
Key Features
- Visual Dependency Insights
- Tree View: Easily understand nested relationships in a clean, hierarchical structure.
- JSON Format: Share machine-readable dependency data across systems.
- Mermaid Syntax: Create visually engaging diagrams of your dependency tree.
- Dependency Exploration
Launch the GUI to explore your dependencies:vlt gui
Or run sophisticated queries directly via the command line: vlt query '[name="my-project"] > :is(:project > *[name="tap"][version="21.0.1"])' --view=gui
🌩️ vsr: The Future of Serverless Package Registries
Complementing vlt is vsr, a serverless package registry designed to bring scalability, security, and simplicity to package distribution. Fully compatible with tools like npm, Yarn, pnpm, and Deno, it offers unmatched flexibility:
- ☁️ Serverless Architecture: Scale effortlessly while minimizing operational costs.
- 🔄 Backwards Compatibility: Integrates seamlessly with existing workflows.
- 🔐 Fine-Grained Access Control: Manage permissions with unprecedented precision.
- 🏠 Flexible Hosting: Choose between local development, self-hosting, or managed instances.
Key Benefits of vsr
- Deployment Options
- Local Development: Ideal for small teams or individual projects.
- Self-Hosting: Retain complete control over your registry with private servers.
- Hosted Service: Enjoy worry-free scaling with official managed hosting.
- Granular Access Tokens (GATs)
Manage access with precision:- 👀 Customer Tokens: Provide read-only access to third parties.
- 🖊️ Team Tokens: Enable collaborative editing while maintaining security.
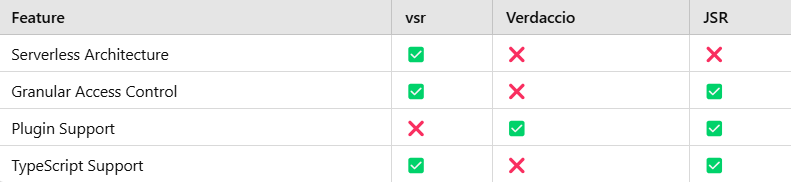
🏆 vsr vs. Competitors
How does vsr stack up?

While Verdaccio excels in plugin flexibility and JSR in TypeScript integration, vsr leads with its serverless design and fine-tuned access controls, making it a versatile choice for modern workflows.
🔗 Ready to Explore?
The future of JavaScript package management is here. Learn more:
- vlt: Official Website
- vsr: Official Website
These tools promise to elevate your development experience to new heights 🚀