JavaScript is a versatile and powerful language, but like any programming language, it comes with its own set of pitfalls and common mistakes. Here are some of the most common mistakes made by JavaScript programmers:
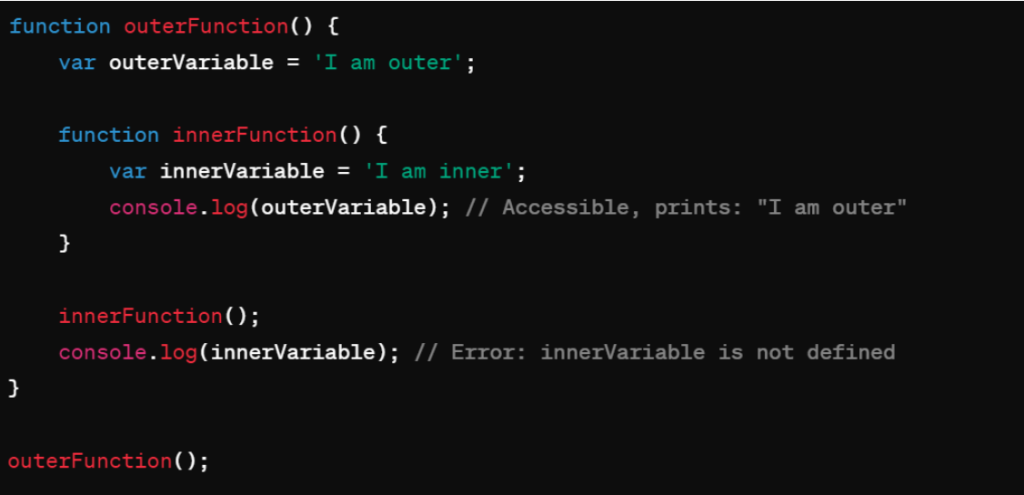
❖ Not Understanding Variable Scope: JavaScript has function-level scope, which means variables declared inside a function are only accessible within that function. Not understanding this can lead to unexpected behavior.

❖ Forgetting to Use Strict Mode: Strict mode ('use strict';) helps catch common coding errors and makes JavaScript more secure. Forgetting to use strict mode can lead to subtle bugs.
❖ Not Handling Asynchronous Operations Correctly: JavaScript is single-threaded and non-blocking, which means asynchronous operations are common. Not understanding how to properly handle callbacks, promises, or async/await can lead to race conditions or unexpected behavior.
function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Data fetched successfully');
}, 2000);
});
}
// Incorrect usage: Not handling the promise correctly
const data = fetchData();
console.log(data); // This will log a Promise object, not the actual data
// Correct usage: Handling the promise correctly
fetchData()
.then(data => {
console.log(data); // Prints: "Data fetched successfully"
})
.catch(error => {
console.error('Error fetching data:', error);
});
In the incorrect usage, fetchData() returns a promise, but the result is not handled properly. Instead of waiting for the promise to resolve, data holds a pending promise object, and attempting to use it directly will not give the expected data.
In the correct usage, fetchData() returns a promise which is then handled using .then() to access the resolved data, and .catch() to handle any errors that may occur during the asynchronous operation. This ensures proper handling of the asynchronous operation.
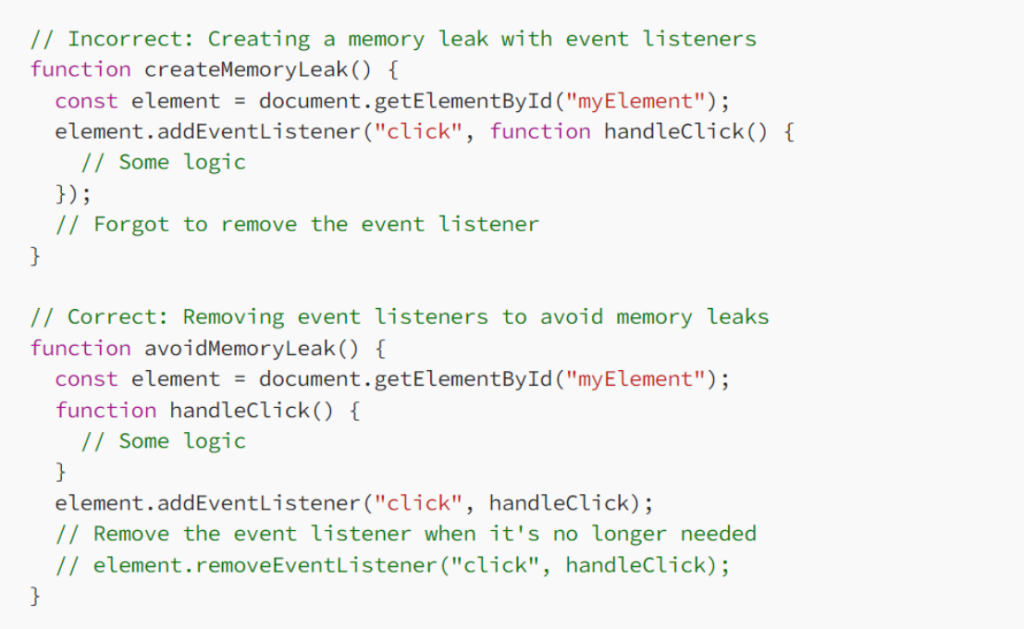
❖ Memory Leaks: JavaScript does automatic memory management, but memory leaks can still occur, especially when dealing with closures or circular references. Forgetting to remove event listeners or clearing intervals can also cause memory leaks.

❖ Not Optimizing Performance: JavaScript performance can significantly impact the user experience. Not optimizing code for performance can lead to slow-loading websites or unresponsive applications.
❖ Ignoring Error Handling: Failing to handle errors properly can lead to unstable applications. It’s important to handle errors gracefully and provide appropriate feedback to users.
// Incorrect: Inadequate error handling
function fetchData() {
try {
// Fetch data from an API
fetch("https://api.example.com/data")
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.log(error.message));
} catch (error) {
console.log("Error occurred:", error.message); // This won't catch fetch errors
}
}
// Correct: Proper error handling with fetch
async function fetchDataCorrect() {
try {
const response = await fetch("https://api.example.com/data");
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
const data = await response.json();
console.log(data);
} catch (error) {
console.error("Error occurred:", error.message);
}
}❖ Overusing Global Variables: Polluting the global namespace with too many variables can lead to naming conflicts and make code harder to maintain. It’s better to encapsulate variables within functions or objects to avoid this.
❖ Not Understanding Prototypal Inheritance: JavaScript uses prototypal inheritance rather than classical inheritance. Not understanding how prototypes work can lead to confusion when working with objects and their prototypes.
// Parent constructor function
function Animal(name) {
this.name = name;
}
// Adding a method to the prototype of the Animal constructor
Animal.prototype.sayName = function() {
console.log('My name is ' + this.name);
};
// Child constructor function
function Dog(name, breed) {
this.breed = breed;
}
// Setting Dog's prototype to an instance of Animal
Dog.prototype = new Animal();
// Creating a new instance of Dog
var myDog = new Dog('Buddy', 'Golden Retriever');
// Attempting to call the sayName method on myDog
myDog.sayName(); // This will output: "My name is undefined"
In this example, the mistake lies in setting Dog.prototype to an instance of Animal. When we create a new Dog instance (myDog), it doesn’t directly inherit the properties from Animal as expected. Instead, it inherits an Animal instance with name undefined. Hence, when myDog.sayName() is called, it prints “My name is undefined”.
To fix this, one can use Object.create() to properly set up the prototype chain without invoking the parent constructor:

This sets up the prototypal inheritance correctly, ensuring that myDog inherits the sayName method from Animal and has access to its properties.
❖ Mixing Synchronous and Asynchronous Code Incorrectly: Mixing synchronous and asynchronous code without proper synchronization can lead to bugs and unexpected behavior. It’s important to understand when to use synchronous and asynchronous code and how to handle them correctly.
❖ Not Testing Code Thoroughly: JavaScript code should be thoroughly tested to catch bugs early on. Not writing tests or not testing code adequately can lead to bugs slipping into production.
❖ Not Keeping Up with Best Practices: JavaScript evolves rapidly, and best practices change over time. Not keeping up with the latest best practices can lead to writing outdated or inefficient code.
By being aware of these common mistakes, JavaScript programmers can write more robust and maintainable code.