In today’s digital age, speed is everything. A sluggish website can drive users away faster than you can say “page not found.” For front-end developers, mastering the art of speed is crucial to creating engaging, efficient, and user-friendly websites. We’ll explore some secret hacks that can help you achieve lightning-fast website performance, ensuring your users have the best possible experience.
What Happens Behind the Scenes in Your Browser 🕵️♀️
Browsers are like diligent workers following a precise set of instructions. Here’s a peek into their workflow:
- HTML Parsing: The browser reads your HTML like a blueprint and constructs a DOM (Document Object Model) tree.
- CSS Styling: It then processes your CSS, building a CSSOM (CSS Object Model) tree.
- Combining Forces: The DOM and CSSOM trees merge into a unified “Render Tree.”
- Layout Planning: The browser calculates the exact position and size of each element, creating a layout.
- The Grand Finale: Your website is painted on the screen, pixel by pixel.
However, complex CSS can slow down the rendering process. Here’s how to streamline it!
CSS Optimization Tips 🧰
1. Avoid the Wildcard Selector
We’ve all used this at some point:

While this resets all styles, it forces the browser to check every element on the page, which can slow down large websites. Instead, use a CSS reset stylesheet like “CSS Tools: Reset CSS.”
2. Use Specific Selectors
Given the following scenario:

Which CSS selector is more efficient?
A: .list li
B: .list .list-item
B is the winner! It directly targets the element without requiring the browser to search through the entire DOM.
3. Minimize Reflows
Reflow occurs when the browser recalculates the layout of your page, similar to rearranging furniture every time you add something new. Fewer reflows lead to better performance.
Common Reflow Triggers:
- Adding, removing, or changing DOM elements.
- Modifying styles that affect element dimensions.
- Resizing the browser window.
Example:
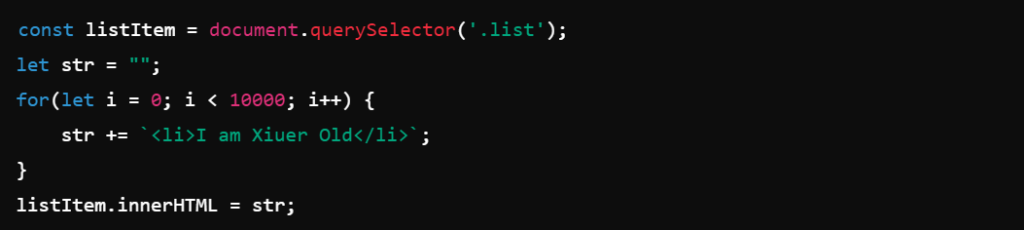
Instead of this:

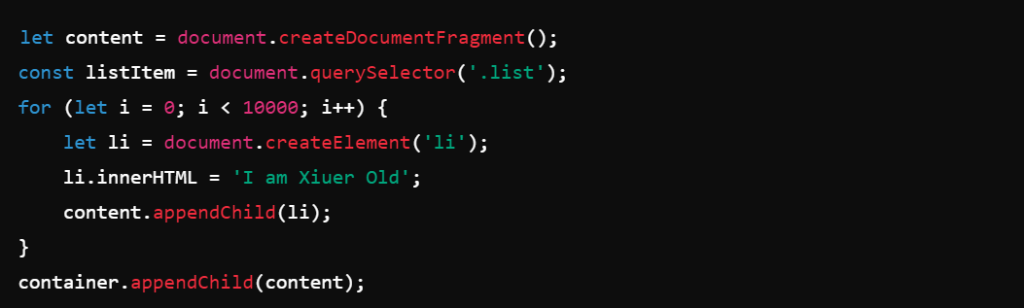
Do this:

Even better, use DocumentFragment!
4. Leverage the Power of DocumentFragment
DocumentFragment is like a virtual workspace for your DOM elements. You can add, remove, and modify elements within it without triggering reflows on the actual page. It’s like assembling a puzzle on a separate tray before placing it in the frame.

By understanding how browsers render web pages, you can make smarter decisions about your CSS. These techniques are just a starting point for front-end optimization. Keep experimenting, and you’ll soon have a website that loads faster than ever!
We are happy to help https://synpass.pro/contactsynpass/ 🤝