Let’s explore some innovative plugins that enhance design workflows, especially for tools like Figma or Adobe XD. These plugins range from vector manipulation to 3D modeling, text formatting, and style management. Each plugin offers unique functionalities to improve efficiency and creativity. Here’s a closer look at these plugins:
➪ Vector to 3D
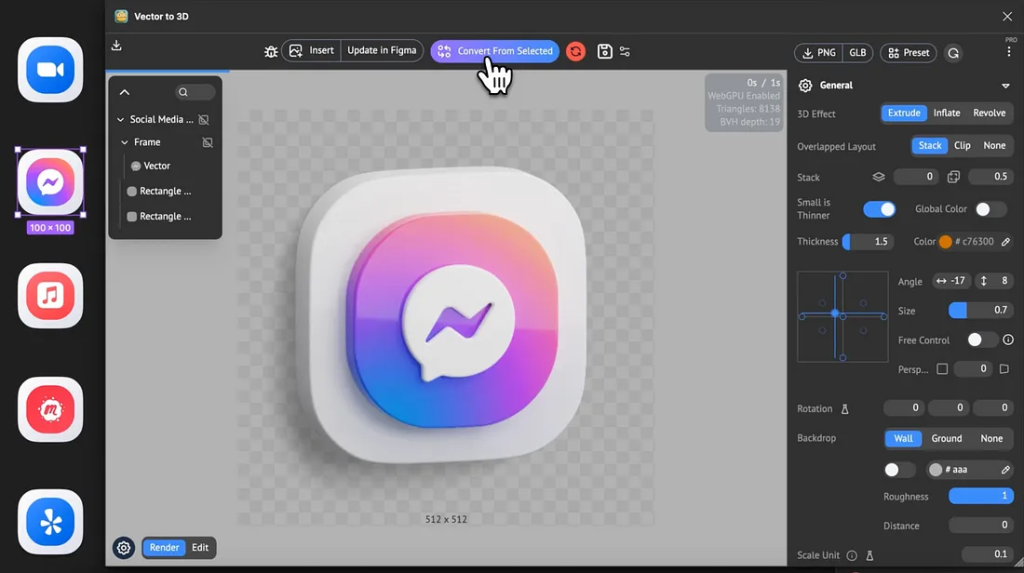
The Vector to 3D plugin is a powerful tool that allows designers to convert 2D vector graphics into 3D objects seamlessly. This plugin is ideal for creating 3D mockups, icons, and elements directly from flat vector designs. It eliminates the need for external 3D software by providing in-app capabilities to extrude, bevel, and manipulate 3D objects, allowing designers to visualize their concepts in three dimensions quickly.

Key Features:
- Conversion of 2D vectors to 3D objects: Easily convert flat graphics into three-dimensional models.
- Customizable 3D settings: Adjust depth, perspective, lighting, and shadows to fit your design needs.
- Integration with design tools: Smooth workflow integration with design software like Figma and Adobe XD.
➪ Cassini Copilot
Cassini Copilot is a smart assistant plugin designed to enhance the design workflow by automating repetitive tasks and providing design suggestions. This AI-powered tool helps streamline processes such as component creation, layout adjustments, and design consistency checks, significantly reducing the time spent on manual adjustments.

Key Features:
- AI-driven design suggestions: Offers intelligent suggestions for color schemes, layouts, and typography.
- Automation of repetitive tasks: Automates mundane tasks like aligning elements, resizing components, and maintaining design consistency.
- Design quality checks: Analyzes designs for accessibility, contrast, and overall quality, offering actionable feedback.
➪ Circular Text
The Circular Text plugin allows designers to create text that follows a circular path effortlessly. This is particularly useful for designing logos, badges, and any graphics that require circular or arched text formatting.

Key Features:
- Easy circular text creation: Type text along any circular or curved path with adjustable radius and curvature.
- Customizable text properties: Modify font size, spacing, and rotation for precise control over text appearance.
- Live previews: See changes in real time, making it easier to achieve the desired effect.
➪ Noise & Texture
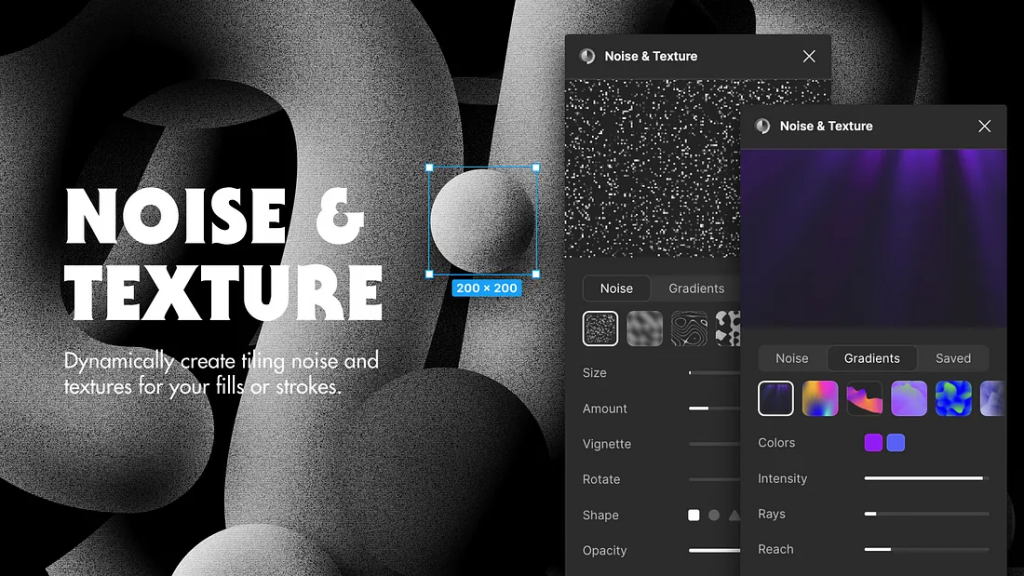
Noise & Texture is a plugin that adds realistic textures and noise effects to designs, helping to break the monotony of flat colors and bring more depth and authenticity to digital artwork. This plugin is ideal for creating backgrounds, overlays, or adding subtle noise to UI elements for a more tactile feel.

Key Features:
- Wide range of textures: Includes options for grain, paper, fabric, and other textures.
- Adjustable noise levels: Customize noise intensity, pattern, and color to suit your design needs.
- Non-destructive editing: Apply textures and noise effects without altering the original design elements.
➪ Instance Finder
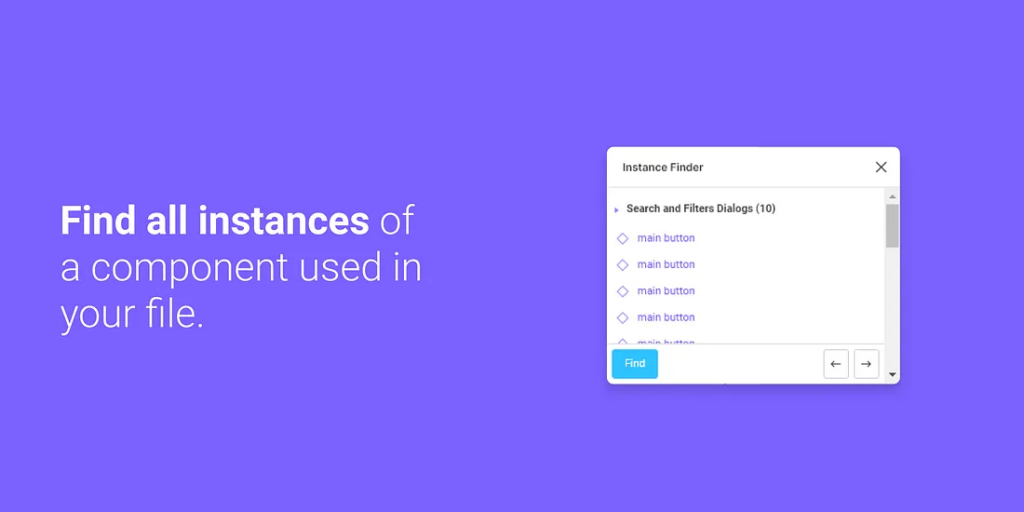
The Instance Finder plugin is a handy tool for managing components in design projects. It quickly locates instances of a specific component or style throughout the design, making it easy to update or replace them consistently.

Key Features:
- Locate instances quickly: Find all instances of a specific component or style across multiple artboards.
- Batch editing: Update, replace, or modify components in bulk, saving time on large-scale projects.
- Design consistency: Ensure consistent use of components and styles throughout the design.
➪ Animate on Path
Animate on Path is a versatile plugin that allows designers to create animations where objects follow a specified path. This is especially useful for creating engaging UI animations, loading indicators, and custom interactions.

Key Features:
- Path-based animation: Animate objects along predefined paths with ease.
- Customizable motion paths: Define paths using vector lines or shapes and adjust speed, timing, and easing.
- Preview animations: View animations in real-time to fine-tune motion dynamics.
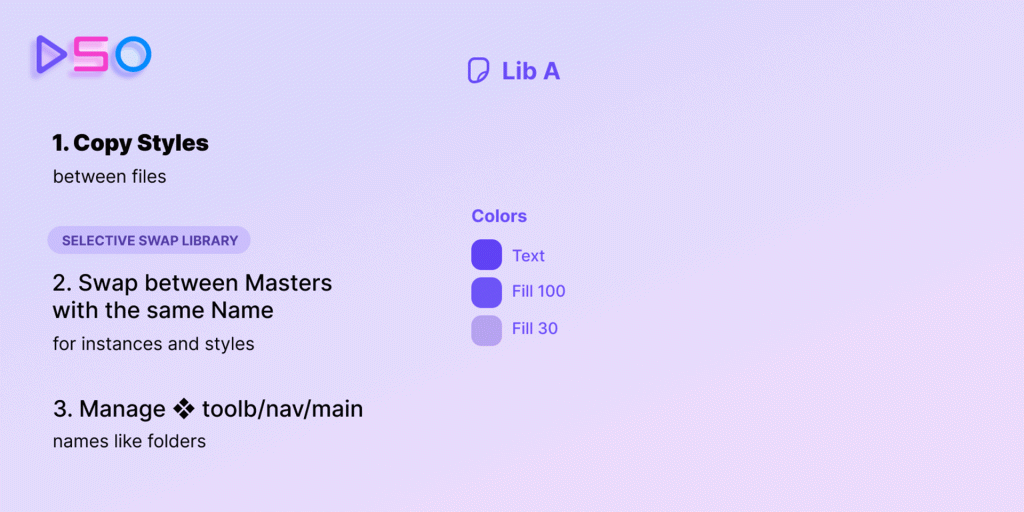
➪ Design System Organizer
The Design System Organizer plugin helps teams manage and maintain their design systems efficiently. It organizes components, colors, typography, and other design tokens into a centralized system, ensuring consistency across projects.

Key Features:
- Centralized design system management: Organize all design elements into a cohesive system.
- Version control: Keep track of changes and updates to the design system elements.
- Collaboration tools: Allow teams to work together on design systems with shared access and permissions.
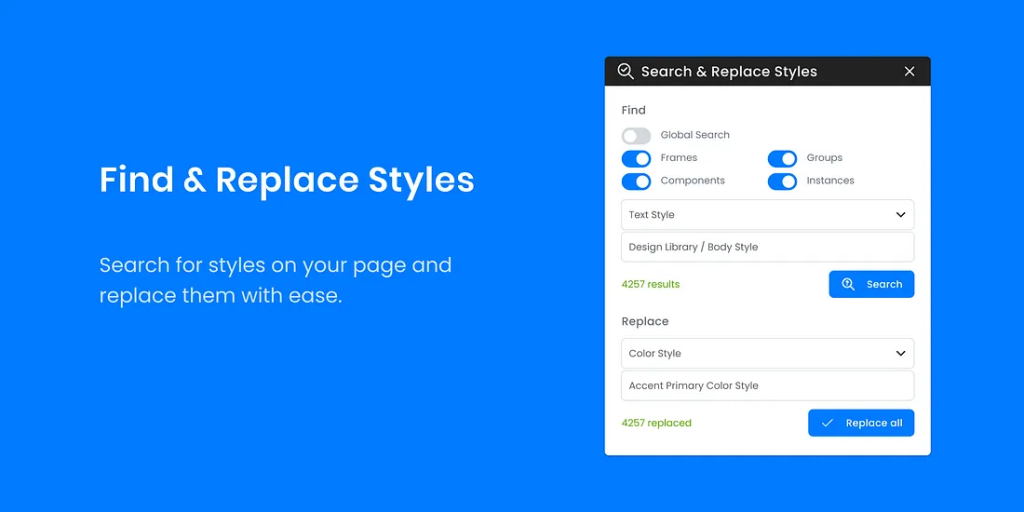
➪ Find and Replace Styles
Find and Replace Styles is an essential plugin for maintaining style consistency across design files. It allows designers to find and replace color, text, or layer styles throughout their projects, ensuring uniformity and reducing manual editing time.

Key Features:
- Global style replacement: Quickly replace styles across all instances in a design project.
- Selective replacements: Choose specific styles or properties to replace, allowing for targeted updates.
- Style consistency checks: Ensure all elements adhere to the design guidelines and branding standards.
These plugins provide powerful enhancements to design workflows, catering to various aspects of the creative process. From 2D to 3D conversions and advanced animation capabilities to style management and design automation, these tools offer designers new ways to streamline their work, maintain consistency, and explore creative possibilities. Incorporating these plugins into your design toolkit can significantly elevate the quality and efficiency of your design projects.
Fill out the form on the following page: https://synpass.pro/contactsynpass/ to contact us regarding your project ☝

