In today’s digital landscape, managing large file uploads efficiently is crucial for many web applications. Whether dealing with media files, documents, or other large data sets, traditional upload methods often struggle, especially with slow or unstable network connections. To address these issues, developers frequently use chunked file uploads, a technique that breaks down large files into smaller, more manageable segments for smoother and more reliable transfers. This article will explore how to implement chunked file uploads in Node.js and Express.js to enhance both developer workflows and user experiences.
Understanding Chunked File Uploads
Chunked file uploads involve dividing a large file into smaller “chunks” or segments, which are then uploaded to the server individually. This approach offers several benefits:
- Resumable Uploads: If an upload fails, only the affected chunk needs to be re-uploaded, reducing bandwidth consumption and improving reliability.
- Lower Memory Footprint: Processing smaller chunks consumes less memory on both the client and server sides, making it ideal for handling large files without overwhelming system resources.
- Real-time Progress Tracking: Developers can provide users with real-time feedback on upload progress, enhancing the user experience during lengthy uploads.
- Enhanced Reliability: Chunked uploads are less susceptible to timeouts and network failures, as smaller segments are easier to transmit and manage.
Implementation in Node.js and Express.js
Let’s explore how to implement chunked file uploads using Node.js and Express.js.
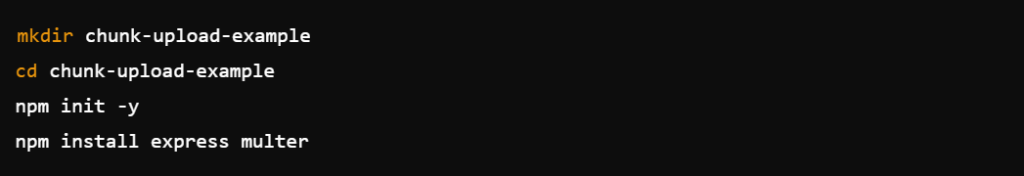
1. Project Setup
Start by initializing a new Node.js project and installing the necessary dependencies, including Express.js and any additional libraries required for file handling.

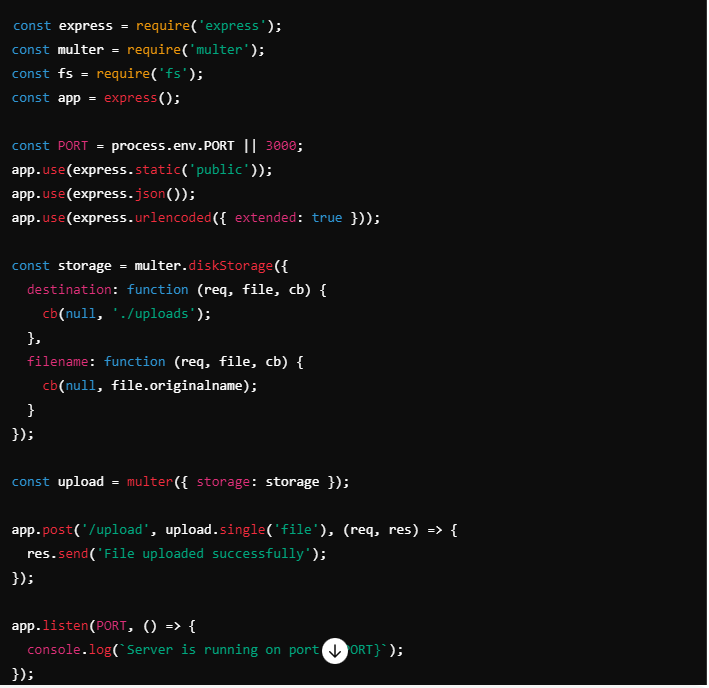
2. Setting Up the Server
Create a new JavaScript file (e.g., server.js) and set up a basic Express server to handle file uploads.

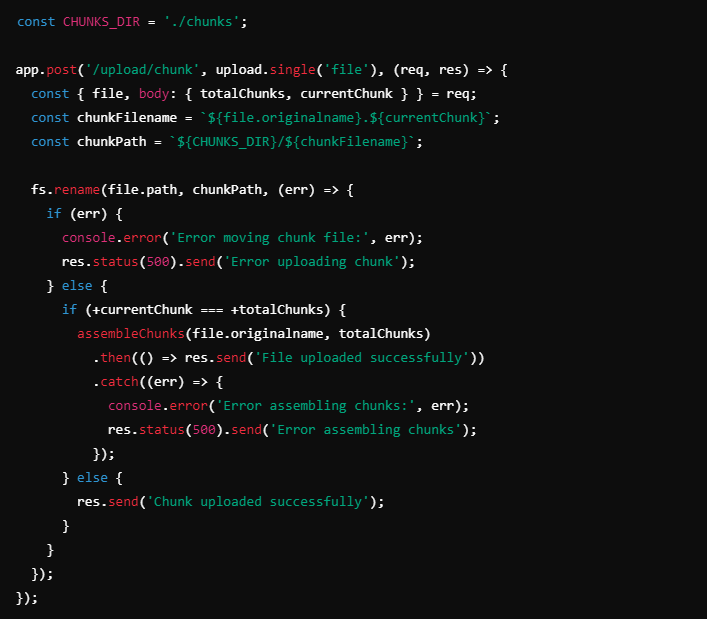
3. Implementing Chunked Uploads
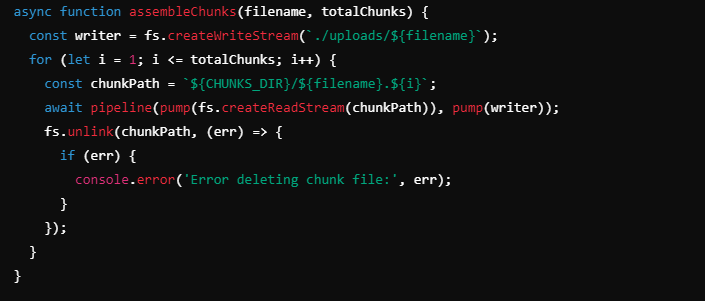
Modify the file upload endpoint to handle multipart/form-data requests containing file chunks. Use a library like multer to handle file uploads and reassemble the chunks on the server.


4. Client-Side Implementation
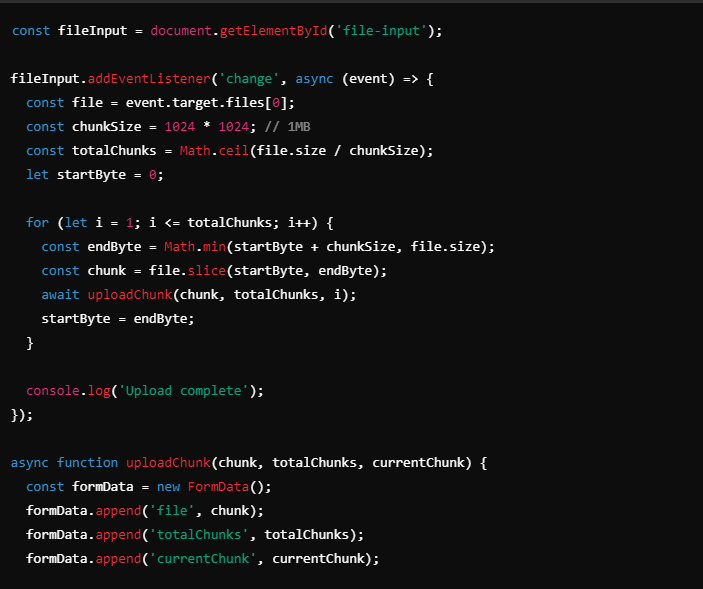
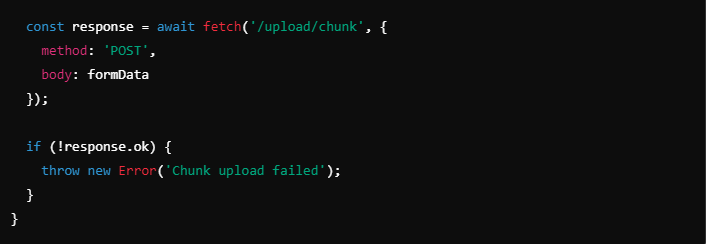
Implement client-side logic to split the file into chunks and send them to the server. Additionally, provide progress feedback to users using the Fetch API to monitor upload progress.


Implementing chunked file uploads in Node.js and Express.js can significantly improve the reliability and performance of large file transfers in web applications. By dividing files into smaller segments and uploading them asynchronously, developers can ensure smoother uploads and a more seamless user experience. With this detailed guide, integrating chunked file uploads into your Node.js and Express.js projects becomes straightforward, empowering your applications to handle large file uploads efficiently and effectively.