Cascading Style Sheets (CSS) is an integral part of web development. It enables designers and developers to control the presentation and layout of web pages, making them visually appealing and user-friendly. Whether you’re a seasoned developer or just starting out, these practical CSS tips will help you streamline your workflow and create stunning web designs.
Organize Your Stylesheets:
To maintain a clean and efficient codebase, organize your CSS rules logically. Use comments, group related styles together, and consider using a CSS preprocessor like SASS or LESS for even better organization.
Responsive Design with Media Queries
Make your website responsive by using media queries. This allows you to adapt the layout and styling of your site to different screen sizes, ensuring a seamless user experience on all devices.
Avoid !important
While it’s tempting to use !important to override styles, it can lead to specificity wars and debugging nightmares. Instead, structure your CSS to avoid the need for this declaration.
Use Flexbox and Grid
Embrace the power of Flexbox and CSS Grid for layout design. They simplify complex layouts and reduce the need for floats and positioning, making your code cleaner and more maintainable.
Image Text Wrapping
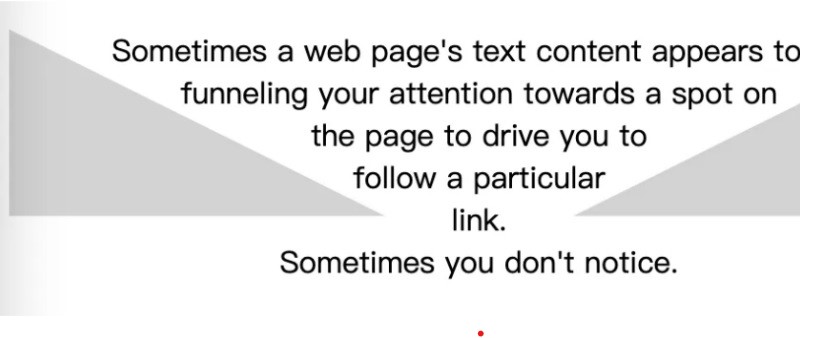
The property in CSS shape-outside is a very useful and powerful tool that allows designers and developers to control how content is arranged around a floating element (usually an image or graphic). By defining shapes in this property, you can create more complex and attractive layouts, making text wrap around complex shapes instead of just the usual rectangles. 
shape-outside Properties define the shape around which the content will be arranged. It is often used with the float attribute because only floated elements will have content around it.
Avoid Inline Styles
Inline styles may seem like a quick fix, but they can make your code difficult to manage. It’s better to keep styles in your stylesheet for consistency and maintainability.
Simplify Selectors
Keep your CSS selectors as simple as possible. Overly complex selectors can slow down rendering and make your code harder to maintain. Aim for clarity and specificity without unnecessary complexity.
Use CSS Variables
CSS custom properties, also known as variables, allow you to define reusable values and maintain a consistent design across your site. They’re particularly useful for theming and color management.
Cross-Browser Compatibility
Test your website on different browsers and versions to ensure compatibility. CSS prefixes may be necessary for certain properties to work correctly on older browsers.
Performance Optimization
Minimize the number of HTTP requests by combining and minifying your CSS files. Use tools like CSS minifiers to remove unnecessary white space and comments.
Accessibility Matters
Ensure your website is accessible to all users, including those with disabilities. Use appropriate ARIA roles and attributes, and follow best practices for accessible design.
Mastering CSS is a journey that involves continuous learning and practice. These practical CSS tips will help you improve your skills, create efficient and maintainable stylesheets, and build websites that not only look great but also perform well and are accessible to a wide range of users. Stay curious and keep exploring the ever-evolving world of web design with CSS.
If you have any further questions, feel free to contact us synpass.pro/contact 🚀

