The <template> HTML tag is a unique and powerful element in web development that allows developers to define reusable pieces of HTML that can be instantiated multiple times without duplicating code. This tag is especially useful in scenarios where similar elements or components need to be generated dynamically.
Why We Needed the <template> Tag
1. Reducing Redundancy
- Previously: Developers often had to duplicate HTML snippets to create dynamic content, leading to redundant code and increased maintenance.
- Now: With the
<template>element, reusable HTML fragments can be defined once and instantiated whenever needed, promoting the DRY (Don’t Repeat Yourself) principle.
2. Performance Bottlenecks
- Previously: Injecting large amounts of HTML through JavaScript could slow down page performance and increase load times.
- Now: The
<template>element is inert by default and not rendered until explicitly used, resulting in better performance and quicker load times.
3. Clean Separation of Concerns
- Previously: Mixing HTML creation logic with JavaScript often resulted in tangled, hard-to-maintain code.
- Now: The
<template>tag allows for a clear separation between HTML structure and the JavaScript that manipulates it, making the codebase more maintainable and easier to understand.
The Old Way: Dynamic Content Creation
Creating dynamic content used to involve a cumbersome mix of HTML, CSS, and JavaScript:
HTML Setup:

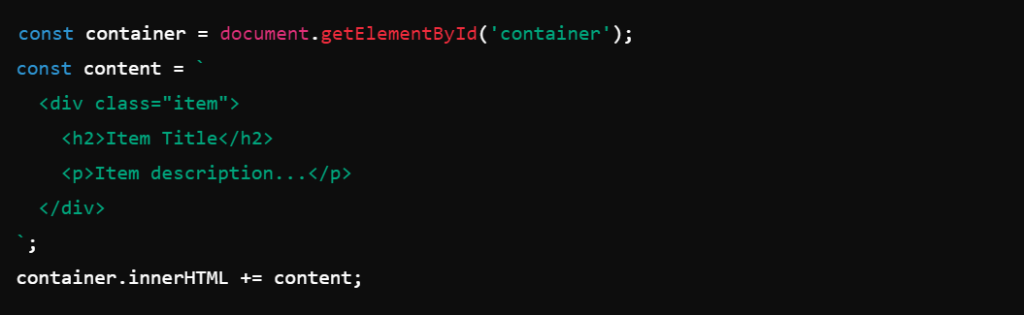
JavaScript for Injecting Content:

This method required embedding HTML strings within JavaScript, which could quickly become unwieldy and error-prone, especially in larger projects.
The Modern Approach with <template>
The <template> tag provides a cleaner, more efficient way to handle dynamic content:
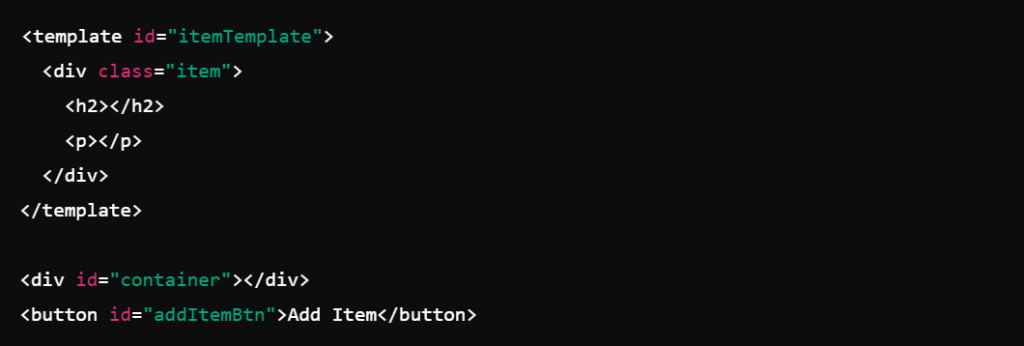
HTML Structure with <template>:

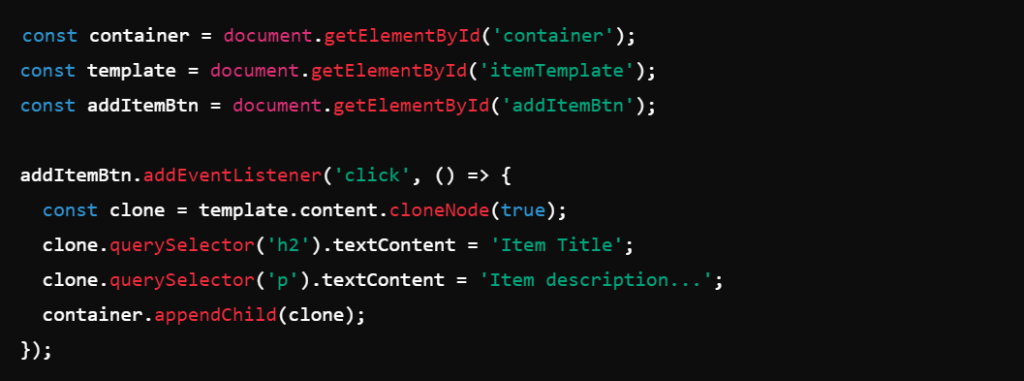
JavaScript for Using the Template:

This approach separates the HTML structure from the JavaScript logic, making the code more modular and manageable. The template content is not rendered until it is explicitly inserted into the DOM, enhancing performance and load times.
Advantages of the <template> Tag
- Deferred Rendering: The contents of the
<template>element are parsed but not rendered until inserted into the document, thus not affecting the initial page load time. - Reusable Code: Define HTML structures once and reuse them as needed, reducing code duplication and simplifying updates. Changes to the template reflect across all instances.
- Separation of HTML and JavaScript: By keeping HTML separate from JavaScript logic, the code is more readable and maintainable, adhering to best practices in software development.
- Improved Performance: Since the template content is not part of the initial render tree, it reduces initial load time and enhances overall web page performance.
The <template> HTML tag is a versatile and powerful tool for web developers. It allows for the efficient creation and manipulation of reusable HTML structures, leading to cleaner code and improved performance. Whether you’re building a simple website or a complex web application, understanding and utilizing the <template> tag can significantly enhance your development process.
If you have any questions about your project, please write to us https://synpass.pro/contactsynpass/