In the ever-evolving landscape of web development, developers often seek ways to protect their source code from prying eyes. While it’s essential to understand that complete source code security is virtually impossible, various techniques can be employed to make it more challenging for unauthorized individuals to decipher and manipulate the code. One such method is the use of JavaScript code obfuscation to hide the source code of a web page.
What is Code Obfuscation?
Code obfuscation is the process of transforming human-readable source code into a more complex and challenging-to-understand version. The primary goal is to make the code less legible for anyone attempting to reverse engineer or tamper with it. This technique does not provide foolproof security, but it adds an additional layer of complexity, deterring casual or less determined individuals.
Using JavaScript for Code Obfuscation:
JavaScript, a widely used programming language for web development, can be leveraged to obfuscate code effectively. Developers can employ various tools and libraries to automatically transform their source code into a more cryptic form. Let’s explore some common methods to hide the source code of a web page using JavaScript.
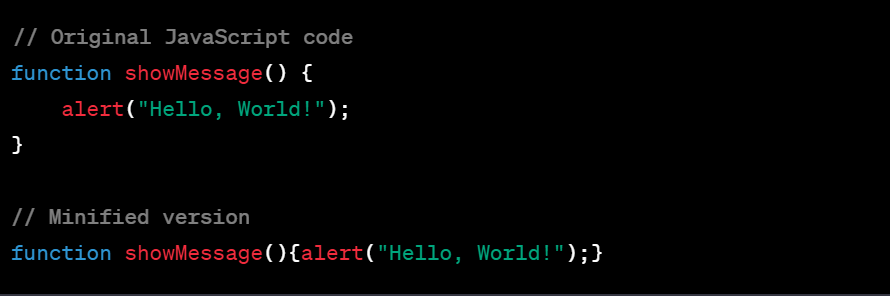
- Minification:
Minification is a standard technique that involves removing unnecessary characters, whitespace, and comments from the code, making it more compact and challenging to understand. While minification alone does not provide robust obfuscation, it is often the first step in the process.

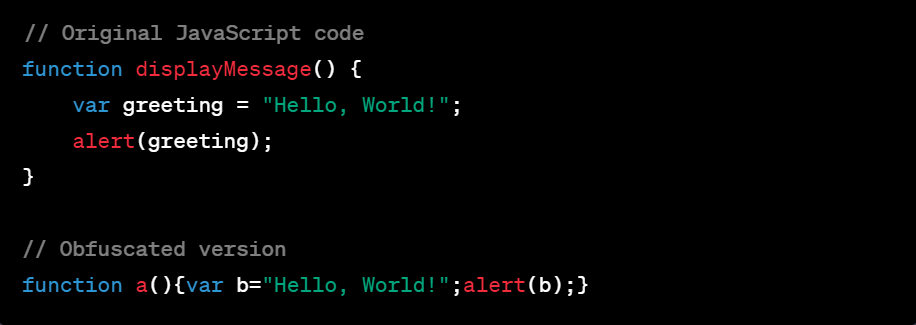
- Renaming Variables and Functions:
Tools like UglifyJS and Terser can automatically rename variables and functions to shorter, meaningless names. This not only reduces the overall size of the code but also makes it harder for someone to grasp the logic.

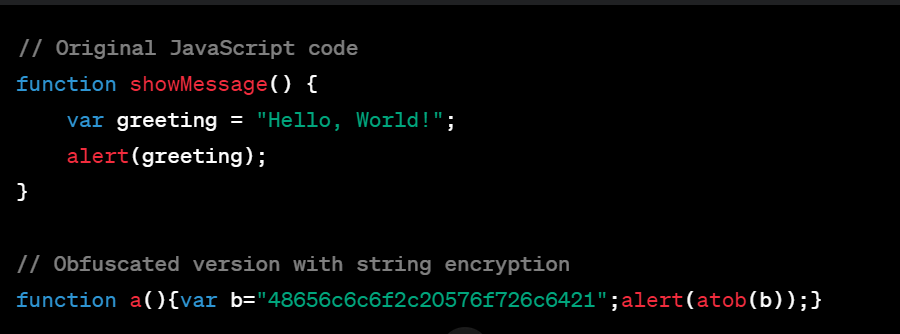
- String Encryption:
Encrypting strings in the code can add another layer of complexity. This involves converting plain text strings into encrypted or encoded representations, requiring additional decryption steps to reveal the original content.

It’s important to note that code obfuscation has its limitations. Determined individuals may still find ways to reverse engineer the code, and obfuscated code can potentially affect performance. Therefore, developers should weigh the trade-offs and consider the level of protection needed for their specific use case.
While code obfuscation using JavaScript can be a valuable strategy to deter casual inspection of the source code, it is not a foolproof solution for protecting intellectual property. Developers should complement obfuscation with other security measures, such as server-side validation and authentication, to ensure a more robust defense against potential threats. Ultimately, the goal is to strike a balance between protecting sensitive information and delivering efficient and maintainable code.
Complete the form located at this page https://synpass.pro/contactsynpass/ in order to get in touch with us regarding your project☝

