React’s last version release occurred on June 14, 2022, labeled as 18.2.0. Within the realm of front-end development, the infrequency of updates for such a widely-used technology is notably unusual, sparking discontent among some prominent community members. However, amidst mounting dissatisfaction, news of React’s latest version has finally surfaced.
Responding to criticisms regarding the prolonged absence of a new official release, the React team clarified that the intricacies of previously introduced features in the Canary version necessitated extensive compatibility testing before integration into the Stable version.
Despite the absence of an official release for almost two years, the Canary version has witnessed substantial enhancements, including the integration of features like the “use,” “useOptimistic” hooks, and directives like “use client” and “use server.” These updates have undeniably enriched the React ecosystem, notably facilitating the advancement of full-stack frameworks such as Next.js and Remix.
Confirming the upcoming major release, the React team announced version 19.0.0.
Predicting Features in v19 Looking ahead, let’s explore potential features expected in version 19 based on the latest insights from the React team.
Automatic Memoization Building on the concept of React Forget introduced by Huang Xuan at React Conf 2021, an automatic memoization compiler is set to debut.
Already implemented in Instagram’s production environment, the React team intends to extend its application across Meta platforms, with plans for eventual open-sourcing. Prior to this compiler, developers relied on manual state caching methods like useMemo, useCallback, and memo to mitigate unnecessary re-renders. While functional, the React team views this approach as suboptimal and has pursued a solution enabling React to automatically and selectively re-render only when state changes. After years of development, this compiler is now ready for deployment.
The new React compiler promises to be a built-in feature, marking a significant shift for developers and standing out as the most anticipated feature of v19.
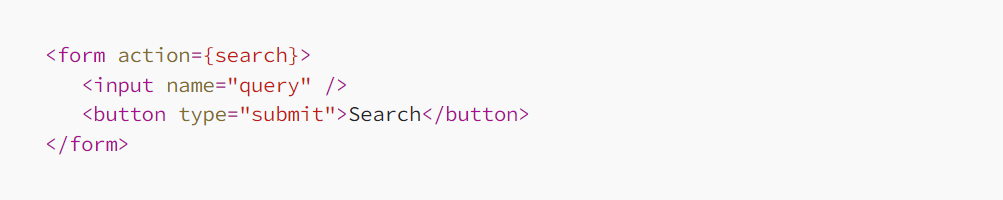
Actions React Actions emerged from the team’s exploration of client-to-server data transmission solutions. This feature empowers developers to assign functions to DOM elements, such as <form/>.

The action function may operate synchronously or asynchronously. By employing actions, React takes charge of managing the data submission lifecycle for developers. Utilizing the useFormStatus and useFormState hooks, developers gain access to real-time updates and responses pertaining to form operations.
Actions find application in various contexts of client-to-server interaction, encompassing tasks like modifying databases (including adding, deleting, or updating data) and facilitating the functionality of forms (e.g., login or registration forms).
Directives: use client and use server The use client and use server directives, which have long been available in the Canary version, are finally making their debut in the Stable version with the arrival of v19.
Previously, there had been considerable community dissatisfaction regarding Next.js utilizing these directives in production. Critics accused Next.js of jeopardizing the React ecosystem and chastised the React team for permitting the premature adoption of unstable features by Next.js. However, such concerns are largely unwarranted as these directives are primarily tailored for full-stack frameworks like Next.js and Remix. For most developers utilizing React for application development, these directives are unlikely to be immediately relevant.
For those employing React without a full-stack framework, understanding the purpose of these directives is essential. The use client directive delineates the “split points” between the front-end and server-side environments, prompting the packaging tool to generate a <script> tag. Conversely, use server instructs the packaging tool to establish a POST endpoint. By leveraging these directives, developers can seamlessly integrate client-side and server-side code within the same file.
UseOptimistic for Optimistic Updates
is a new hook likely to be marked as stable in v19. UseOptimistic allows you to optimistically update the UI during asynchronous operations (such as network requests). It accepts the current state and an update function as parameters, returning a copy of the state that may differ during the asynchronous operation. You need to provide a function that takes the current state and the input of the operation and returns the optimistic state to be used while waiting for the operation.
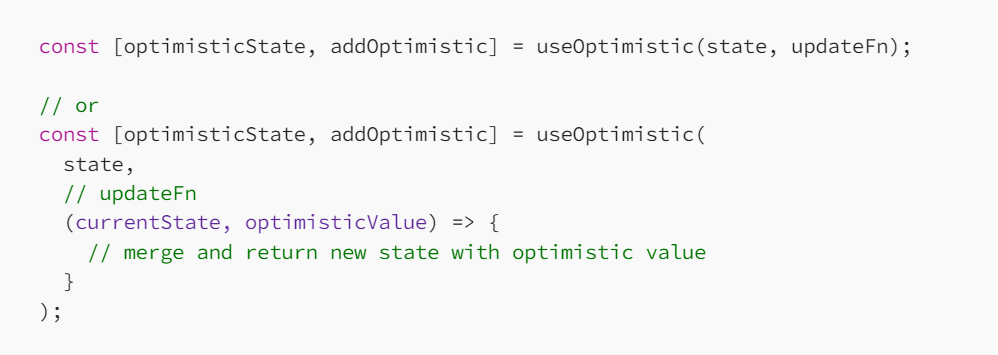
Here’s how it is defined:

Parameters:
- state: Represents the initial state value and serves as the default value returned when no operations are underway.
- updateFn(currentState, optimisticValue): This function takes two parameters, currentState and optimisticValue. It computes the optimistic state result by merging currentState with optimisticValue.
Return Values:
- optimisticState: Denotes the resulting optimistic state. During an ongoing operation, it equals the value returned by updateFn; when no operation is active, it mirrors the state value.
- addOptimistic: This dispatch function is invoked during an optimistic update. It accepts optimisticValue (of any type) as a parameter and calls updateFn with state and optimisticValue.
For a more comprehensive illustration, refer to the following detailed example:
import { useOptimistic } from 'react';
function AppContainer() {
const [state, setState] = useState(initialState); // Assume there's an initial state
const [optimisticState, addOptimistic] = useOptimistic(
state,
// updateFn
(currentState, optimisticValue) => {
// Merge and return: new state, optimistic value
return { …currentState, …optimisticValue };
}
);
// Assume there's an asynchronous operation, like submitting a form
function handleSubmit(data) {
// Use optimistic update before the actual data submission
addOptimistic({ data: 'optimistic data' });
// Then perform the asynchronous operation
fetch('/api/submit', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(data),
})
.then(response => response.json())
.then(realData => {
// Update the state with actual data
setState(prevState => ({ …prevState, data: realData }));
});
}
return (
// Render UI using optimisticState
<div>{optimisticState.data}</div>
);
}The useOptimistic hook displays an anticipated outcome during asynchronous operations, transitioning to render the actual result—whether successful or not—once the operation concludes and the state is updated.
Additional Updates Furthermore, React team member Andrew Clark disclosed forthcoming changes expected in 2024:
🟡 forwardRef → ref as a prop: Simplifying the referencing of inner elements or components in child components by treating ref as a standard prop.
🟡 React.lazy → RSC, promise-as-child: Enhancing capabilities for code splitting and lazy loading.
🟡 useContext → use(Context): Introducing a fresh approach to accessing Context.
🟡 throw promise → use(promise): Enhancing the management of asynchronous data loading.
🟡 <Context.Provider> → <Context>: Streamlining the utilization of context providers.
However, detailed information regarding these potential updates is yet to be provided on the official React website.
React 19 is poised to mark another significant milestone following the advent of hooks. Andrew Clark indicated that the new version is slated for release in March or April. Let’s eagerly anticipate its unveiling!
Fill out the form on the following page: https://synpass.pro/contactsynpass/ to contact us regarding your project ☝