Node.js 21 is revolutionizing server-side JavaScript execution, from establishing the reliability of fetch and WebStreams to introducing an experimental WebSocket client. This release sets a remarkable benchmark in the Node.js ecosystem.
The upgrade to V8 11.8 not only enhances performance but also introduces eagerly anticipated language features, signaling a significant stride forward for developers.
Let’s delve into the array of features Node.js 21 has to offer!
Reliable fetch/WebStreams
Node.js 21 has taken the commendable step of stabilizing fetch/WebStreams. For seasoned developers, the term “stable” resonates deeply, offering reassurance akin to a familiar IDE stripped of extraneous extensions.
A Closer Look at Stable fetch/WebStreams
In Node.js, Fetch and WebStreams have attained a level of stability that rivals that of your preferred IDE after a thorough cleanup of redundant extensions.

This code snippet serves as a fundamental example, but envision the convenience of not needing an external library for such tasks. It means fewer dependencies to manage, translating to greater peace of mind.
Impact on Development Practices
With fetch/WebStreams now deemed “stable,” your development methodologies are poised for improvement. Expect cleaner code, reduced instances of troubleshooting, and a smoother data management journey.
Remember the era of relying on third-party packages for every fetch-related operation? Those days, nostalgic as they may seem, often brought headaches, didn’t they?
Incorporating a Native WebSocket Client
Now, let’s discuss the addition of the native WebSocket client. Labelled “experimental,” it might evoke memories of debugging adventures for C# developers. But fret not!
Node.js 21 introduces WebSocket functionality sans the need for patchwork solutions involving outdated packages reminiscent of bygone Game of Thrones seasons.

This code snippet illustrates a straightforward method to establish a connection with a WebSocket server. It’s akin to initiating a direct line of communication with the server, bypassing the formalities of HTTP’s constant “please” and “thank you” exchanges for every data transmission.
Are There Limitations?
The practical implications of integrating a native WebSocket client are as diverse as the myriad npm packages you’ve likely installed and subsequently forgotten about. Real-time applications, chat systems, live updates — the possibilities are endless. However, there’s a caveat: it’s still experimental. So, perhaps refrain from staking your entire application’s success solely on this feature. Think of it as that adventurous friend encouraging you to embrace novelty; exhilarating, but exercise caution.
V8 11.8 Update
The V8 engine, the beating heart of JavaScript fueling Node.js, receives a substantial overhaul with version 11.8. This update isn’t merely a minor adjustment; it’s akin to transitioning from a dependable sedan to a sleek sports car. The standout features? Array grouping and ArrayBuffer.prototype.transfer.
Let’s delve into array grouping first. It’s akin to finally having an integrated method to organize your jumbled array elements into a structured format without inducing frustration. Picture having an array of fruits and effortlessly categorizing them by type.

This straightforward code snippet streamlines the process of transforming your disorganized fruit array into a meticulously organized collection, facilitating effortless retrieval of all citrus or tree fruits.
Then there’s ArrayBuffer.prototype.transfer. While it might sound like financial terminology to the unacquainted, it’s actually a revolutionary tool for handling binary data. This feature enables the transfer of ownership of an ArrayBuffer to a new one with a different size, eliminating the need for byte-by-byte data duplication.
It’s akin to seamlessly relocating to a larger residence without the arduous task of packing and unpacking all your belongings.
Enhanced Test Runner in Node.js with Globs Support
Recall the frustration of specifying tests in Node.js, akin to attempting to thread a needle with closed eyes? Those days are now consigned to history. The latest addition of glob support in the Node.js test runner functions as a navigational aid for your tests.
This feature empowers you to effortlessly pinpoint test files using wildcard patterns, simplifying the process of executing a specific subset of tests with minimal hassle.
For instance, imagine you possess an extensive test suite spanning numerous files scattered across various directories. You aim to execute all tests concerning your “user” functionality but dread the thought of manually listing them. Here’s where globs come to the rescue:

Executing this command effortlessly identifies all test files containing “user” in their name, irrespective of their location within your project structure. It’s akin to wielding a magic wand to selectively trigger tests, streamlining your development workflow and minimizing errors.
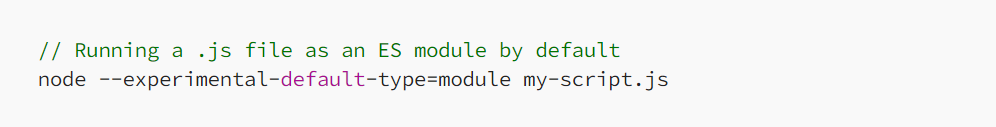
ESM: –experimental-default-type Flag In the dynamic realm of JavaScript, the introduction of the –experimental-default-type flag in Node.js 21 resembles stumbling upon a newfound shortcut in your IDE that revolutionizes everything. This flag serves as a pivotal tool for those navigating between ES modules and CommonJS, sparing them from the dreaded “module mismatch” conundrum.
Here’s the essence: by employing this flag, you can dictate the default module system utilized by Node.js for your project. It’s akin to signaling Node.js, “I favor ES modules over CommonJS,” or vice versa, all without the hassle of file renaming or the addition of “type”: “module” in your package.json.

Practical Impact on Project Configuration The practical implications are undeniably significant. It’s as if Node.js has bestowed upon us a versatile Swiss Army knife for module management. Consider these scenarios where the –experimental-default-type flag proves to be a lifesaver:
- Transitioning Legacy Projects: Seamlessly switch a legacy project to utilize ES modules without the need for extensive overhauls.
- Mixed Module Types: Navigate projects containing a blend of ES and CommonJS modules without constant concerns about compatibility.
- Simplified Configuration: Experience reduced package.json manipulation, resulting in a cleaner and more straightforward project setup.
This feature is especially advantageous for enthusiasts eager to explore the latest JavaScript features while sidestepping the burdensome boilerplate and setup intricacies.
Module Customization Hook Changes Recall the era when customizing module behavior in Node.js resembled performing open-heart surgery with a spoon? Thankfully, those days are behind us. With Node.js 21, a cleaner and more intuitive approach to module loading customization emerges through the transition from globalPreload to the register and initialize hooks.
This evolution is akin to transitioning from a text-based adventure game to a fully immersive RPG. You gain enhanced control, superior tools, and fewer risks of inadvertently causing system disruptions.
Implementation Guidelines While implementing these changes in your existing projects might initially appear daunting, it’s akin to mastering a new programming language with a familiar alphabet. Here’s a brief roadmap to kickstart your journey:
- Phase Out globalPreload: Bid farewell to instances where globalPreload is utilized within your project, acknowledging its past contributions.
- Embrace register and initialize: Embrace these new hooks as allies. Leverage register to transmit data from the application thread to your customization hooks, while initialize facilitates the establishment of a communication channel between threads. It’s akin to orchestrating a secret handshake between your modules.

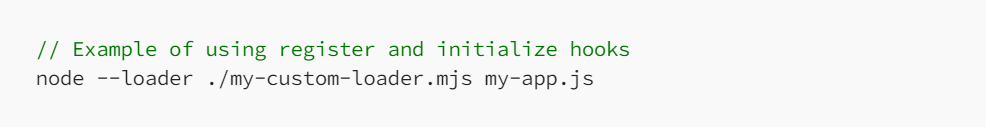
This code snippet epitomizes the modern approach. Replace ./my-custom-loader.mjs with your module loader script utilizing the register and initialize hooks.
llhttp 9.1.2: Strict Mode Enforcement
A standout enhancement in Node.js 21 is the enforcement of strict mode in llhttp 9.1.2. For those unfamiliar, llhttp serves as the underlying HTTP parsing library in Node.js, akin to the grammar enforcer of the HTTP realm. Transitioning to strict mode resembles shifting from a lenient teacher to a rigorous professor, ensuring every punctuation mark is precisely placed.
Why does this matter for developers? Primarily, this change bolsters security and reliability by imposing a stricter parsing process. It’s akin to meticulously dotting your i’s and crossing your t’s, guaranteeing that HTTP requests and responses adhere to standards, thus mitigating parsing-related security risks.
Adapting to Strict Mode Transitioning to strict mode may seem daunting initially, akin to grappling with a new programming language syntax. Fear not! Here are some strategies to facilitate the transition:
- Review the Documentation: Familiarize yourself with the specific requirements and constraints imposed by strict mode. Knowledge empowers adaptation.
- Test Your Applications: Conduct thorough testing in a controlled environment to identify any llhttp-related errors. Think of it as a dress rehearsal before the main performance.
- Update Your Code: Address any issues encountered by aligning your HTTP handling code with strict mode specifications. This may involve refining header formatting or managing chunked responses more meticulously.
By following these steps, you can fortify your applications to withstand the rigors of strict mode, ensuring robustness and security.
Global ‘navigator‘ Object Integration
If you’ve delved into front-end development, navigator likely serves as your go-to for browser-related insights. Introducing this object to Node.js is akin to acquiring a Swiss Army knife—replete with versatile features now accessible in a fresh environment.
Of particular interest is the navigator.hardwareConcurrency property, unveiling the count of logical processor cores available. This empowers Node.js applications to make informed decisions regarding resource allocation and parallel processing, akin to comprehending the horsepower propelling your application, facilitating more effective performance optimization.
Here are recommended best practices for leveraging navigator.hardwareConcurrency:
- Dynamic Adjustment: Utilize the core count to dynamically adjust your application’s workload. While more cores offer potential for increased parallel processing, it’s essential to strike a balance. Remember, more isn’t always better; it’s about finding the optimal equilibrium.
- Fallbacks: Recognize that not all environments supporting Node.js will fully endorse every feature of the navigator object. Hence, always incorporate fallback logic to gracefully handle scenarios where certain features are unsupported.
In conclusion, this iteration not only enhances core functionalities but also introduces forward-thinking capabilities tailored to meet the evolving demands of modern web development.
As we integrate these advancements into our projects, the scope for innovation and enhancement of our applications is vast.
Node.js 21 isn’t merely an update; it stands as a testament to the dynamic and progressive ecosystem continually pushing the boundaries of what’s achievable in web technology.
Fill out the form on the following page: https://synpass.pro/contactsynpass/ to contact us regarding your project ☝

