HTML is the backbone of every website, providing the structure and foundation upon which all other web technologies (CSS, JavaScript, etc.) are built. Although HTML is relatively simple, knowing the right tips and tricks can make your development process more efficient and your website more effective. Below are some essential HTML tips to elevate your web development skills.
⚜️Use Semantic HTML for Better Structure
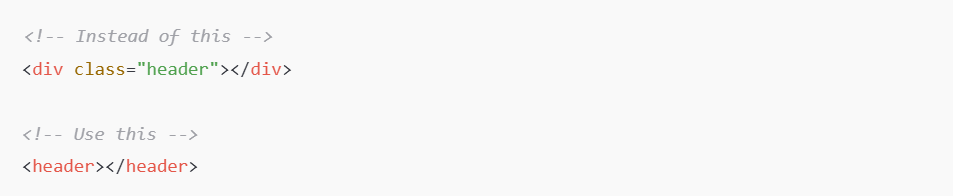
Semantic HTML refers to using HTML elements that convey the meaning of the content. Rather than relying on non-semantic elements like <div> or <span>, semantic tags such as <article>, <section>, <header>, <footer>, and <aside> give context to the structure of your webpage. This improves accessibility, SEO, and code readability.

⚜️Optimize Images with Proper Tags and Attributes
Images are essential for content engagement, but unoptimized images can slow down your site. Use the following tips to optimize your images:
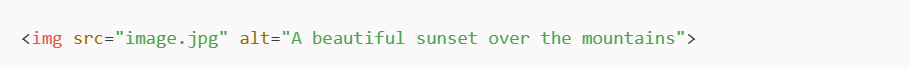
altText: Always provide descriptive alt text for accessibility and SEO benefits.

srcset: Usesrcsetfor responsive images to deliver the right image size based on the user’s device.
<img src="small.jpg" srcset="large.jpg 1024w, medium.jpg 640w" alt="A beautiful landscape">
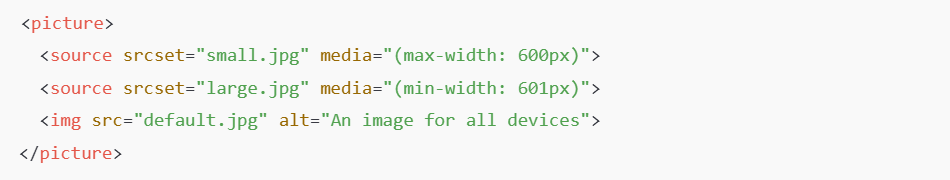
⚜️ Leverage the Power of <picture> for Image Art Direction
The <picture> element allows you to offer different images based on screen size, device type, or resolution. This is great for art direction when you want to show a different image to mobile users compared to desktop users.

⚜️ Use <meta> Tags Wisely
Meta tags provide information about your web page to browsers and search engines. Proper usage improves SEO and performance. Some key meta tags include:
- Viewport for Responsive Design: Ensures your site looks good on all devices.

- Description for SEO: Search engines often use this for displaying snippets in search results.
<meta name="description" content="A guide to the best HTML tips and tricks for developers">
⚜️ Minimize Use of Inline CSS and JavaScript
Inline CSS and JavaScript can slow down your page’s loading time and make your code harder to maintain. Instead, place your styles in external CSS files and your scripts in external JS files. Additionally, defer the loading of JavaScript to improve performance.

⚜️ Use <link rel="preload"> for Critical Resources
Preloading tells the browser to fetch a resource early, before it is needed, improving load times for critical resources like fonts, scripts, or large images.

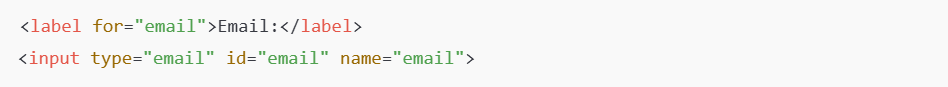
⚜️ Accessibility: Use <label> with Form Elements
Always associate labels with form elements to improve accessibility. This helps screen readers understand the purpose of each form input.

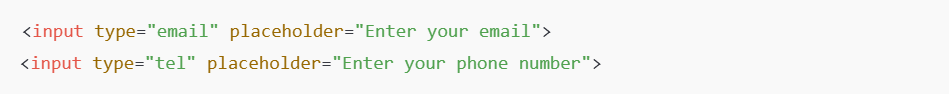
⚜️ Use HTML5 Input Types for Better Forms
HTML5 introduced new input types like email, tel, number, date, and more. These input types enhance form validation and improve user experience, especially on mobile devices.

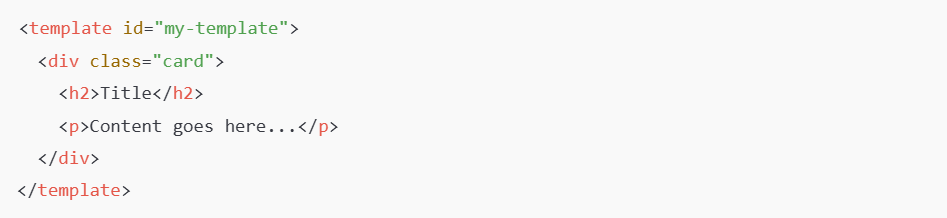
⚜️ Use the <template> Element for Reusable HTML Blocks
The <template> element holds content that is not rendered immediately on page load. It’s useful for reusable HTML blocks, especially when working with JavaScript for dynamic content rendering.

⚜️ Keep Your Code Clean and Organized
Proper indentation and structuring your HTML makes it easier to read and maintain. It also helps other developers who might work on your codebase. Using a code formatter or editor extensions like Prettier can help enforce a consistent style.
These HTML tips will improve not only your web development skills but also the overall quality and performance of your projects. From semantic HTML to accessibility practices, each tip plays a role in creating a more efficient, user-friendly, and optimized website.
Happy coding🚀🚀🚀
We are happy to help https://synpass.pro/contactsynpass/ 🤝